Hướng dẫn này sẽ cho bạn
thấy làm thế nào để rút ra những biểu tượng logo Volkswagen huyền thoại bằng
cách sử dụng LayerStyles, Radial Gradient, và công cụ Polygonal Lasso trong photoshop lựa chọn để làm phần
truy tìm.
Những hình ảnh dưới đây cho thấy kết quả cuối cùng của chúng tôi.
Những hình ảnh dưới đây cho thấy kết quả cuối cùng của chúng tôi.
Hướng dẫn của
chúng tôi được chia thành hai giai đoạn ngắn:
Tạo bề mặt quả cầu
tròn
Vẽ biểu tượng VW
Vẽ biểu tượng VW
Tạo các bề mặt Orb
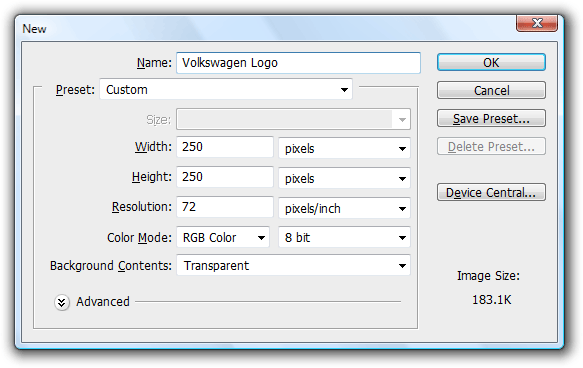
Trước hết, hãy bắt đầu bằng cách đi qua Tập tin mới > và tạo ra một tài liệu 250×250 mới trong phần mềm thiết kế đồ họa photoshop với các thuộc tính sau
Trước hết, hãy bắt đầu bằng cách đi qua Tập tin mới > và tạo ra một tài liệu 250×250 mới trong phần mềm thiết kế đồ họa photoshop với các thuộc tính sau
:

Trước khi chúng tôi bắt
đầu vẽ, truy cập Panel Công cụ ở phía bên trái của không gian làm việc của bạn
và đi xuống tất cả các cách để phía dưới để thay đổi màu nền trước là # 82B2E0
và màu nền cho # 012B62. Đó là những màu sắc chính của logo của chúng tôi.

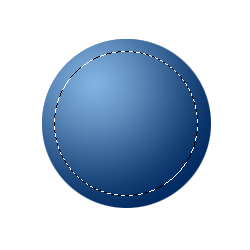
Chúng tôi sẽ rút ra
những hình dạng cơ bản tròn của mẫu thiết kế logo bây giờ,để lấy các Elliptical Marquee Tool từ
Hội đồng Công cụ, và sau đó trong khi giữ phím Shift, vẽ vùng chọn của một vòng
tròn trên vải của bạn như hình dưới đây.

Bây giờ bấm Ctrl +
Backspace để điền vào lựa chọn với các thiết lập của bạn trước màu nền.

Truy cập Công cụ
Panel một lần nữa và chọn công cụ Gradient thời gian này. Hãy chắc chắn rằng bạn
chọn gradient loại Foreground to Transparent.

Tạo ra một gradient
điền qua lựa chọn của bạn như trong hình dưới đây để hoàn tất việc tạo ra bề mặt
của biểu tượng.

Bề mặt quả cầu tròn của logo của chúng
tôi bây giờ là thực hiện,chúng tôi sẽ rút ra những biểu tượng thực tế trong
giai đoạn tiếp theo của hướng dẫn.
Vẽ các Emblem
Trước khi chúng tôi bắt
đầu, bấm D để thiết lập lại nền trước và màu nền cho các giá trị mặc định màu
trắng và màu đen của mình và sau đó nhấn phím X để đảo ngược vị trí của màu sắc.
Trongphần này chúng ta sẽ cơ bản vẽ các hình dạng của các biểu tượng VW và sau
đó cung cấp cho các lớp, chúng tôi đã vẽ nó trên một Drop Shadow, một Shadow Nội
và một phong cách GradientOverlay. Bắt đầu bằng cách tạo ra một lớp mới bằng
cách đi qua Layer> New> Layer. Sử dụng Elliptical Marquee Tool, vẽ vùng chọn
tròn bên trong quả cầu là như hình dưới đây

Đi qua Edit> Stroke và
áp dụng một px 10 rộng bên trong đột quỵ.

Một khi bạn nhấn OK,
bạn sẽ nhận được một kết quả tương tự như sau.

Chúng ta phải làm một
số thực hành kỹ năng truy tìm bây giờ, sử dụng Polygonal Marquee Tool để vẽ đường
thẳng mà đại diện cho cấu trúc cơ bản của logo VW,
mà rõ ràng là một V với W theo nó.Grab các Polygonal Marquee Tool và bắt đầu vẽ
những đường thẳng như trong hình dưới đây. Bạn có thể sử dụng hình ảnh mẫu mà bạn
đã thấy trong đầu của hướng dẫn tham khảo. Lưu ý rằng bạn có thể đi qua các cơn
đột quỵ trắng chúng ta tạo ra bởi vì chúng ta sẽ điền vào lựa chọn với màu trắng
và sau này.

Một khi bạn hạnh phúc với lựa chọn của
bạn, hãy vào Edit> Fill và
sử dụng Trắng.

Chúng tôi đang thực hiện với một phần bản
vẽ, bây giờ thời gian để cung cấp cho các biểu tượng một số phong cách và hiệu ứng
3D giống. Truy cập bảng Layers của bạn, sau đó kích chuột phải vào layer có chứa
biểu tượng và chọn Blending Options. Áp dụng những điều sau đây tùy chọn cho
Drop Shadow, Inner Shadow,Gradient Overlay.


Khi cho Gradient
Overlay, hãy chắc chắn bạn chỉnh sửa các Gradient Fill Type bằng cách nhấn vào
hình thu nhỏ của mình bên cạnh Gradient từ trong hình dưới đây, và áp dụng các
tùy chọn nhìn thấy trong ảnh chụp màn hình Gradient Editor.


Khi bạn áp dụng tất cả
những hiệu ứng này bạn sẽ nhận được một bản thiết kế tương tự như hình dưới đây.

Tin tức các
khóa học và tài liệu liên quan:




